Wrp.html
Wrp.js의 샘플 프로그램(wrp.html)은 브라우저에서 동작하는 애플리케이션입니다.
wrp.html 파일을 더블클릭하여 직접 브라우저에서 열면 작동하지 않습니다. 이 파일을 웹 서버에 배치하고 https:// 또는 http://localhost/에서 열어주십시오.
팁
wrp.html 파일을 더블클릭하여 직접 브라우저에서 열어도 작동하지 않는 이유는, 버전 1.1.9 이후의 샘플 프로그램에서는 음성 처리에 Web Audio API의 AudioWorklet을 사용하고 있어, 파일을 직접 file://로 열 경우 이 API가 작동하지 않기 때문입니다. 파일을 직접 열어 작동시키고 싶은 경우에는 DEPRECATED 폴더에 있는 wrp.html을 사용하십시오. 단, 이 폴더에 있는 파일은 더 이상 사용되지 않는 API인 ScriptProcessorNode를 사용하고 있어, 앞으로 사용할 수 없��게 될 가능성이 있습니다. 또한, 앞으로 ScriptProcessorNode를 사용한 샘플 프로그램은 업데이트되지 않습니다.
노트
- 실행하려면 마이페이지에 표시된 자신의
APPKEY를 설정해야 합니다
주의
- 사용한 음성 인식에 따라 이용 요금이 발생하므로 주의해 주십시오
준비
여기서는 Python3가 설치된 환경에서 샘플 프로그램을 작동시키는 절차를 설명�합니다.
- 샘플 프로그램을 다운로드하고, 로컬 머신의 임의의 디렉토리에 압축을 해제합니다.
- 압축을 해제한 디렉토리를 터미널에서 엽니다.
- 다음 명령어를 실행하여 HTTP 서버를 시작합니다.
python3 -m http.server --bind localhost 8081
- 브라우저에서 다음 주소로 접속하여 샘플 프로그램을 엽니다.
http://localhost:8081/Wrp/javascript/wrp.html
아래의 실행 예시와 같은 화면이 표시되어야 합니다.
실행 예시
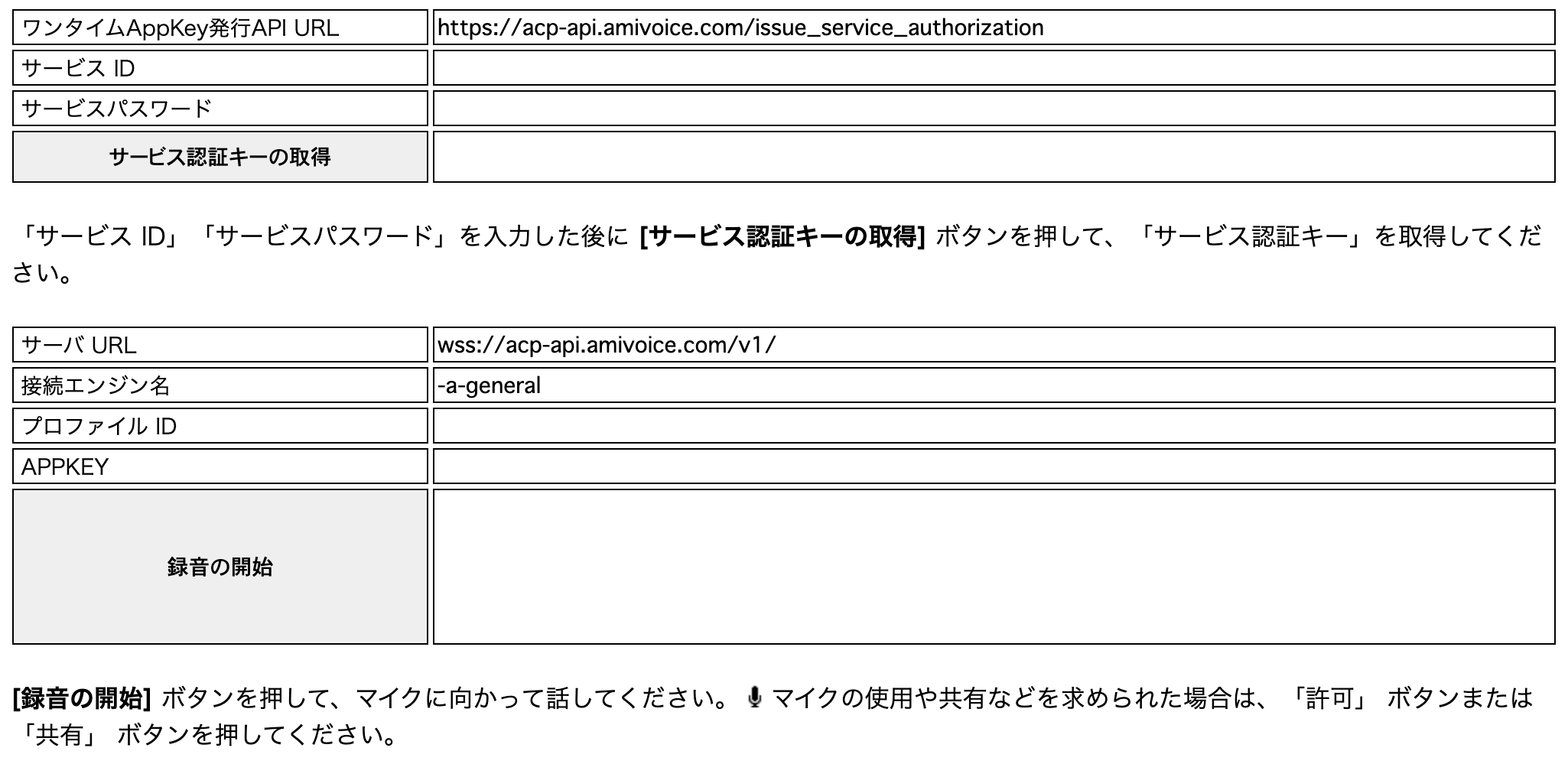
- 브라우저에서 접속하면 다음과 같이 표시됩니다.

- [サービス ID]의 서비스 ID란에 마이 페이지의 [サービス ID]의 서비스 ID를 가져와서 입력합니다.
- [サービスパスワード]의 서비스 비밀번호란에 마이 페이지의 [サービスパスワード]의 서비스 비밀번호를 입력합니다.
- [サービス認証キーの取得] 서비스 인증키 취득 버튼을 클릭합니다.
- [APPKEY]에 원타임 APPKEY가 입력되었는지 확인합니다.
- [録音の開始] 녹음 시작 버튼을 클릭합니다.
- 마이크 사용 허가 대화 상자에서 [허가] 버튼을 클릭합니다.
- 일본어로 자유롭게 발화합니다.
- 페이지의 하반부에 인식 결과 텍스트와 서버로부터 전송되는 이벤트가 차례로 표시됩니다.