Hrp.html
The sample program hrp.html for Hrp.js is an application that runs in the browser.
The hrp.html file will not work if you double-click it to open directly in the browser. Please place this file on a web server and open it from https:// or http://localhost/.
The reason why the hrp.html file doesn't work when opened directly in the browser by double-clicking is that sample programs from version 1.1.9 onwards use the AudioWorklet of the Web Audio API for audio processing, and this API doesn't work when the file is opened directly as file://. If you want to run it by opening the file directly, please use the hrp.html in the DEPRECATED folder. However, the files in this folder use the deprecated API ScriptProcessorNode, which may become unusable in the future. Also, sample programs using ScriptProcessorNode will not be updated in the future.
- To run, you need to set your own
APPKEYorService IDandService Passworddisplayed on MyPage
- Please note that usage fees will be incurred according to the speech recognition used
Preparation
Here, we explain the procedure to run the sample program in an environment where Python3 is installed.
- Download the sample program and extract it to any directory on your local machine.
- Open the extracted directory in the terminal.
- Run the following command to start the HTTP server.
python3 -m http.server --bind localhost 8081
- Access the following in your browser to open the sample program.
http://localhost:8081/Hrp/javascript/hrp.html
You should see a screen like the following execution example.
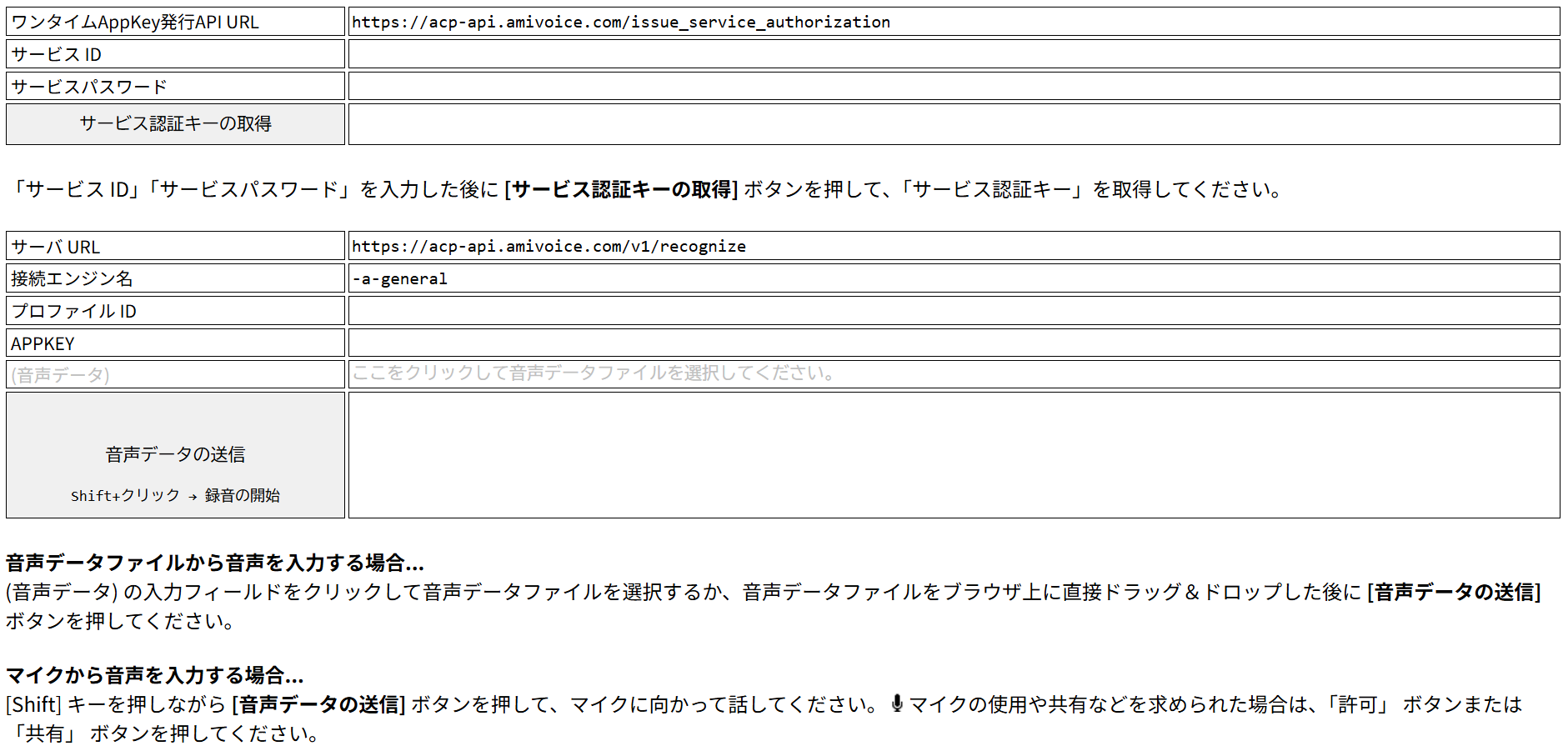
Execution Example
- When you access it in the browser, it will be displayed as follows.

- Copy the value from the [Service ID] field on MyPage and paste it into the [サービス ID] field.
- Enter the [Service Password] from MyPage into the [サービスパスワード] field.
- Click the [サービス認証キーの取得] button.
- Confirm that the one-time APPKEY has been entered into the [APPKEY] field. Or, without doing steps 2-4, directly enter your own
APPKEYdisplayed on MyPage. - Click the [音声データの送信] button.
- Click [Allow] in the microphone usage permission dialog.
- Speak freely in Japanese.
- In the lower half of the page, the recognized text and events sent from the server will be displayed one after another.