Hrp.html
Hrp.js的示例程序 (hrp.html)是一个�在浏览器上运行的应用程序。
直接双击打开hrp.html文件时,它不会运行。请将此文件放置在Web服务器上,并通过https://或http://localhost/打开。
提示
直接双击打开hrp.html文件不能运行的原因是,1.1.9版本以后的示例程序使用Web Audio API的AudioWorklet进行音频处理,当文件直接作为file://打开时,这个API无法运行。如果想直接打开文件并运行,请使用DEPRECATED文件夹中的hrp.html。但是,该文件夹中的文件使用了已被弃用的API ScriptProcessorNode,将来可能无法使用。此外,今后使用ScriptProcessorNode的示例程序将不会更新。
备注
- 运行时需要设置在 MyPage 上显示的自己的
APPKEY或Service ID和Service Password
警告
- 请注意,根据使用的语音识别会产生相应的使用费用
准备
这里说明在已安装Python3的环境中运行示例程序的步骤。
- 下载示例程序,并解压到本地机器的任意目录中。
- 在终端中打开解压后的目录
- 执行以下命令启动HTTP服务器:
python3 -m http.server --bind localhost 8081
- 在浏览器中访问以下地址,打开示例程序:
http://localhost:8081/Hrp/javascript/hrp.html
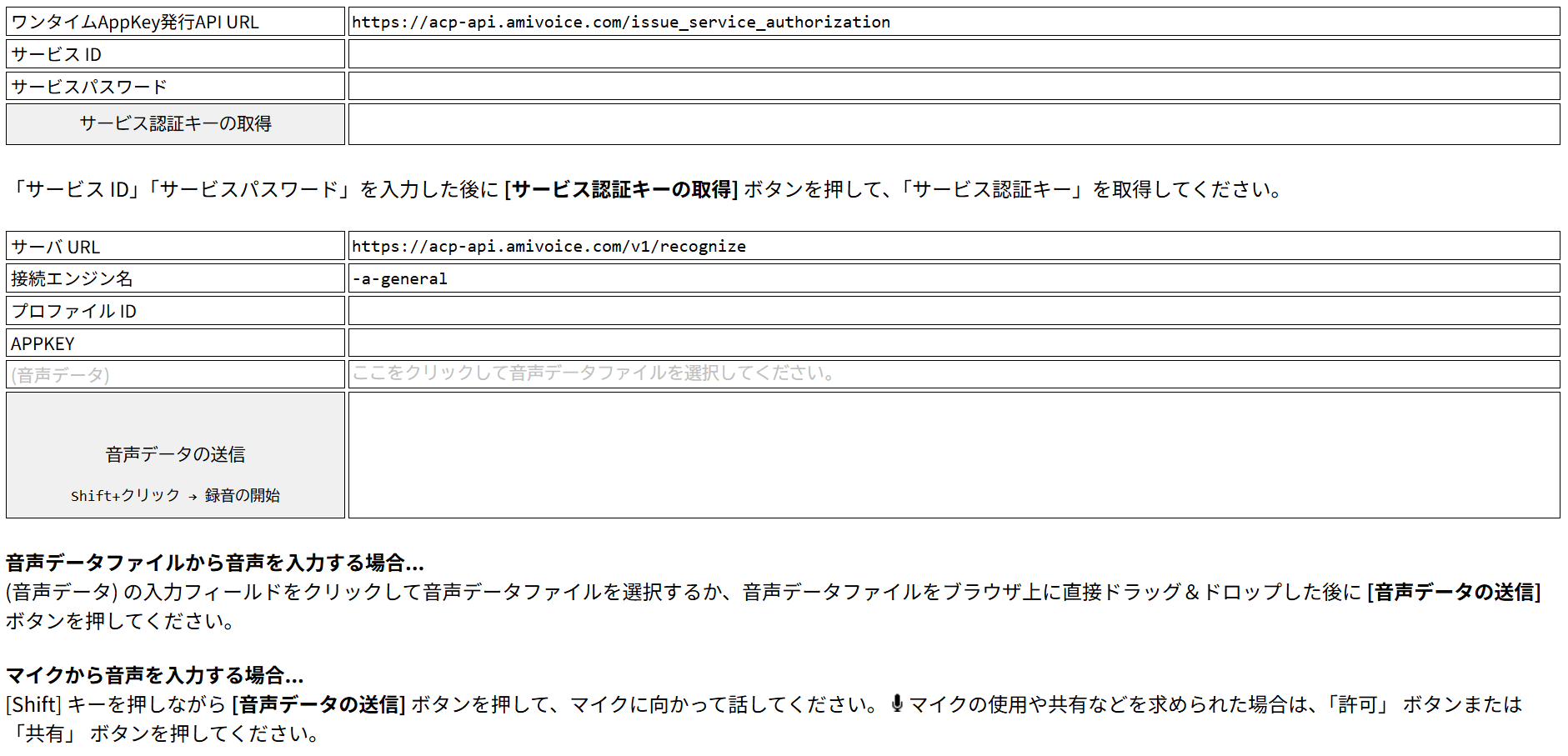
应该会显示如下执行示例中的画面。
执行示例
- 在浏览器中访问时,会显示如下画面:

- 在[サービス ID]中输入 MyPage 上的[Service ID]。
- 在[サービスパスワード]中输入 MyPage 上的[Service Password]。
- 点击[サービス認証キーの取得]按钮。
- 确认[APPKEY]中已输入一次性 APPKEY。或者,不执行步骤2~4,直接输入 MyPage 上显示的自己的
APPKEY。 - 点击[音声データの送信]按钮。
- 在麦克风使用许可对话框中点击[Allow]。
- 自由说出日语。
- 在页面下半部分,将依次显示识别结果文本和服务器发送的事件。