Hrp.html
Hrp.jsのサンプルプログラム (hrp.html)はブラウザ上で動作するアプリケーションです。
hrp.htmlファイルをダブルクリックして直接ブラウザで開いた場合は動作しません。このファイルをWebサーバーに配置してhttps://、または、http://localhost/から開いてください。
ヒント
hrp.htmlファイルをダブルクリックして直接ブラウザで開いても動作しないのは、バージョン1.1.9以降のサンプルプログラムでは、音声処理にWeb Audio APIのAudioWorkletを使っており、ファイルを直接file://として開いた場合はこのAPIが動作しないためです。ファイルを直接開いて動作させたい場合は、DEPRECATEDフォルダにあるhrp.htmlを利用してください。ただし、このフォルダにあるファイルは、非推奨になったAPIのScriptProcessorNodeを使用しており、今後使用できなくなる可能性があります。また、今後ScriptProcessorNodeを使用したサンプルプログラムは更新されません。
注記
- 実行にはマイページに表示されている自分の
APPKEYを設定する必要があります
注意
- 利用した音声認識に応じて利用料金が発生しますのでご注意ください
準備
ここではPython3がインストールされている環境でサンプルプログラムを動作させる手順を説明します。
- サンプルプログラムをダウンロードし、ローカルマシンの任意のディレクトリに解凍します。
- 解凍したディレクトリをターミナルで開きます
- 以下のコマンドを実行し、HTTPサーバを起動させます。
python3 -m http.server --bind localhost 8081
- ブラウザで以下にアクセスし、サンプルプログラムを開きます。
http://localhost:8081/Hrp/javascript/hrp.html
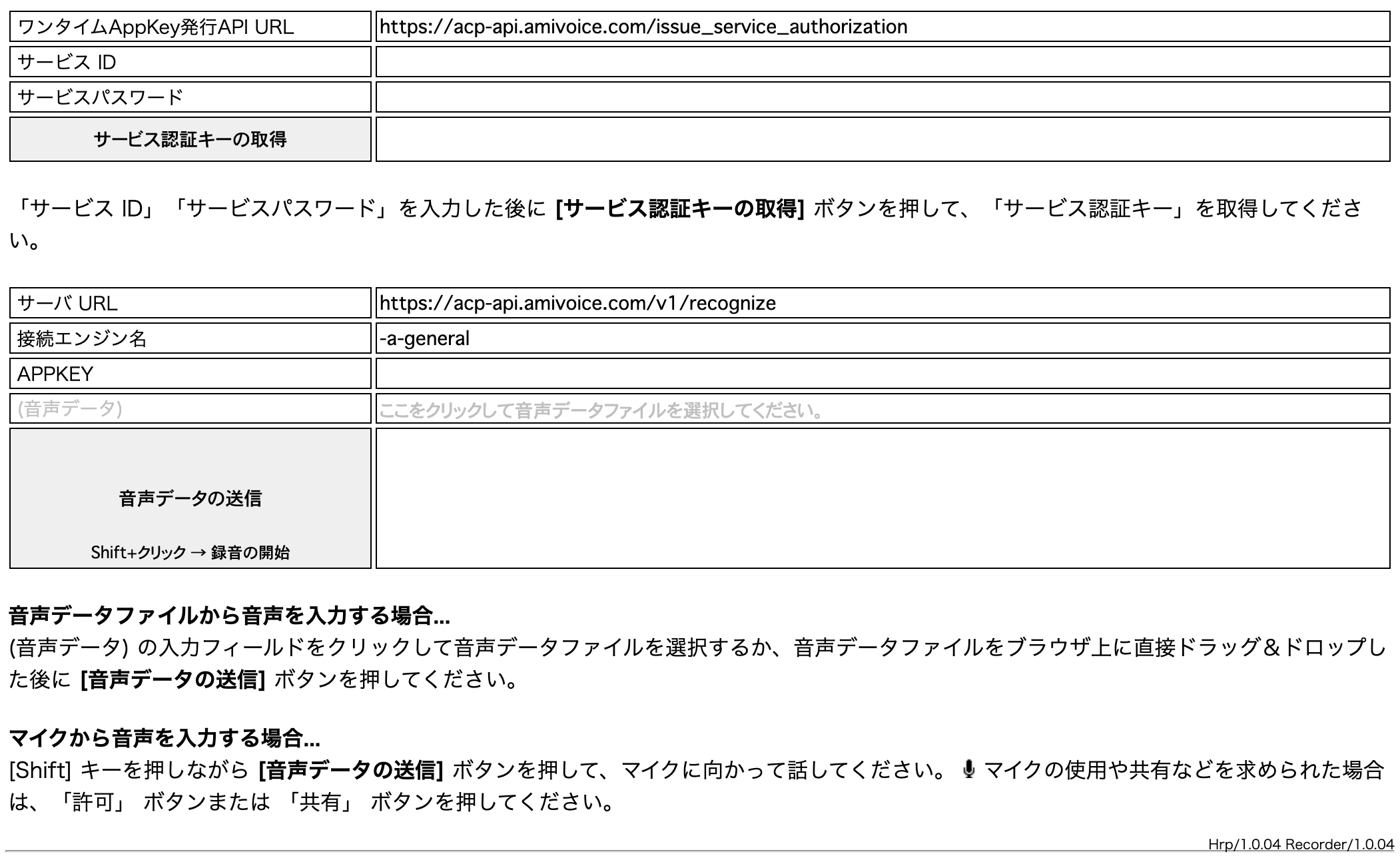
以下の実行例のような画面が表示されるはずです。
実行例
- ブラウザでアクセスすると以下のように表示されます。

- [サービス ID]に、マイページの[サービス ID]を入力します。
- [パスワード]に、マイページの[サービスパスワード]を入力します。
- [ワンタイム APPKEY 取得]ボタンをクリックします。
- [APPKEY]にワンタイム APPKEY が入力されたことを確認します。
- [録音開始]ボタンをクリックします。
- マイクの使用許可ダイアログで[許可]をクリックします。
- 日本語を自由に発話します。
- ページの下半分に、認識結果テキストと、サーバから送られてくるイベントが次々と表示されます。